In 14 stappen een WordPress cache plugin installeren
Home » In 14 stappen een WordPress cache plugin installeren
Je kunt nog zo'n mooie website hebben met fantastische content, wanneer het eeuwig duurt om een pagina te laden zal zowel de zoekmachine als de bezoeker dit niet kunnen waarderen.
Start daarom vandaag nog met caching!
Door middel van caching is jouw website in no-time significant sneller dan voorheen!
In deze blog laat ik je in ... stappen zien hoe je een caching plugin installeert en vervolgens configureert. Succes!
Om de caching plugin te installeren en configureren is het natuurlijk wel zo handig om eerst even in te loggen op jouw Wordpress website. Vul je gebruikersnaam en wachtwoord in en klik op "Inloggen".

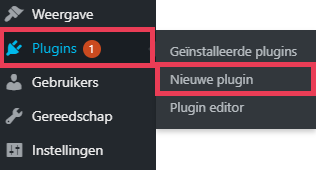
Om een nieuwe plugin te installeren moet je naar de pagina "Nieuwe plugins". Deze vind je in het Dashboard in het linkermenu onder het kopje "Plugins".

In de rechterbovenhoek vind je een zoekbalk. Vul hier in "WP Super Cache".

Op basis van de zoekopdracht verschijnen en tientallen plugins. Zoek naar de plugin met de naam "WP Super Cache" ontwikkeld door "Automaticc".
Klik vervolgens in de rechterbovenhoek op "Nu installeren" en daarna op "Activeren".

Nadat je de plugin hebt geïnstalleerd wordt je automatisch geredirect naar de "Plugins" pagina. Op deze pagina staat een overzicht van alle plugins op jouw website.
Zoek in de lijst naar "WP Super Cache". Onder de titel van de plugin klik je op "Settings".


Caching - Activeert simpelweg de caching.

Caching - Activeert geavanceerde instellingen caching.

Cache delivery method - De "Simple" modus is het gemakkelijkst en wordt aanbevolen voor niet-programmeurs. De Expert-modus gebruikt de mod_rewrite-functie van Apache om "supercached" statische html-bestanden aan te bieden en is sneller dan de eenvoudige modus, maar als je het ongemakkelijk vindt om PHP-bestanden te bewerken, gebruik dan de eenvoudige modus.

Enable caching for logged in visitors - Als u dit inschakelt, worden er geen pagina's in de cache weergegeven voor mensen die eerder op uw website zijn geweest. Dit is goed omdat regelmatige bezoekers nieuwe inhoud willen zien (bijvoorbeeld in je blogroll) die anders niet zou verschijnen als je dit uitschakelt.
Don't cache pages with GET parameters - Zorgt er voor dat pagina's die anders zijn voor elke gebruiker niet gecached worden
Compress pages so they-re served more quickly to visitors - Zorgt er voor dat je website simpelweg sneller laadt. Verhelpt ook het Gzip compression punt in GTmetrix en Pingdom.
Cache rebuild - Zorgt er voor dat gecachte pagina wordt laten zien wanneer nieuwe file wordt geupload.
Cache HTTP headers with page content - Dit zorgt er voor dat gecachte pagina's sneller laden. Het maakt echter gebruik van "PHP file delivery" wat slomer is dan "static file delivery".
304 not modified browser caching. Indicate when a page has not been modified since it was last requested - Dit voorkomt het bijwerken van de cache op 'tag'-pagina's.
Make known users anonymous so they’re served supercached static files - Dit gaat in tegen de eerdere instelling 'cachepagina's niet opslaan voor bekende gebruikers' en in plaats daarvan caches voor iedereen. Daarom uitschakelen.

Enable dynamic caching – Schakelt caching in voor dynamische inhoud (inhoud die verandert) zoals advertenties, een openbaar weergegeven aantal bezoekers of zelfs Amazon's aanbevelingen.
Mobile device support. (External plugin or theme required. See the FAQ for further details.) – Als u een mobiele plug-in zoals WPtouch of een mobiel thema gebruikt, worden mobiele pagina's in de cache opgeslagen.
Remove UTF8/blog charset support from .htaccess file. Only necessary if you see odd characters or punctuation looks incorrect. Requires rewrite rules update – Als u vreemde tekens op uw website ziet (Â â € ™ ¢), zou dit het probleem moeten oplossen. Anders niet inschakelen.
Clear all cache files when a post or page is published or updated – Als u een bericht publiceert en u heeft ook een blogroll (bijv. op uw startpagina) en u wilt zeker weten dat deze is bijgewerkt met het nieuwste bericht, dan zorgt deze functie er voor dat automatisch het nieuwe artikel zal worden ingeladen en oude cache zal worden vewijderd.
Extra homepage checks. (Very occasionally stops homepage caching) – Deze optie is vergelijkbaar met de vorige instelling en zorgt ervoor dat je nieuwste blogposts op de homepagina worden getoond (als je een blogroll hebt). Dit geldt ook voor dynamische inhoud op de startpagina.
Only refresh current page when comments made – Schakel dit in als u veel opmerkingen heeft, omdat lezers de nieuwste inhoud willen zien (u wilt niet alle cache vernieuwen om dit te doen).
List the newest cached pages on this page –Maakt een lijst welke pagina's opgeslagen zijn in de cache.
Coarse file locking. You do not need this as it will slow down your website
Late init. Display cached files after WordPress has loaded – Deze functie zorgt ervoor dat inhoud dynamisch blijft. Als u de foutmelding "Super cache dynamische pagina gedetecteerd maar late init niet ingesteld" ziet, wordt dit opgelost.

Cache location – Verander hier niks aan, het huidige pad is prima.

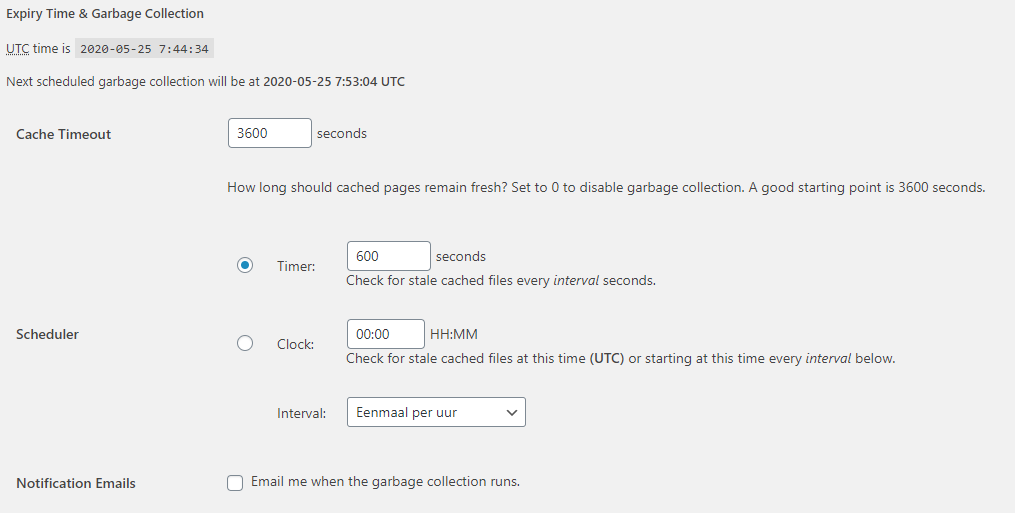
Cache Timeout – Dit is de frequentie in de cache opgeslagen pagina's verlopen en worden weggegooid. Als u het te traag instelt, zien gebruikers nooit de gecachte versie. Als het te snel is, kan het veel serverbronnen verbruiken. Wijzig dit naar 3600. Dit is namelijk voor de meeste websites genoeg. Mocht je een hele grote website hebben, dan zou je dit eventueel kunnen zetten op 1800. De

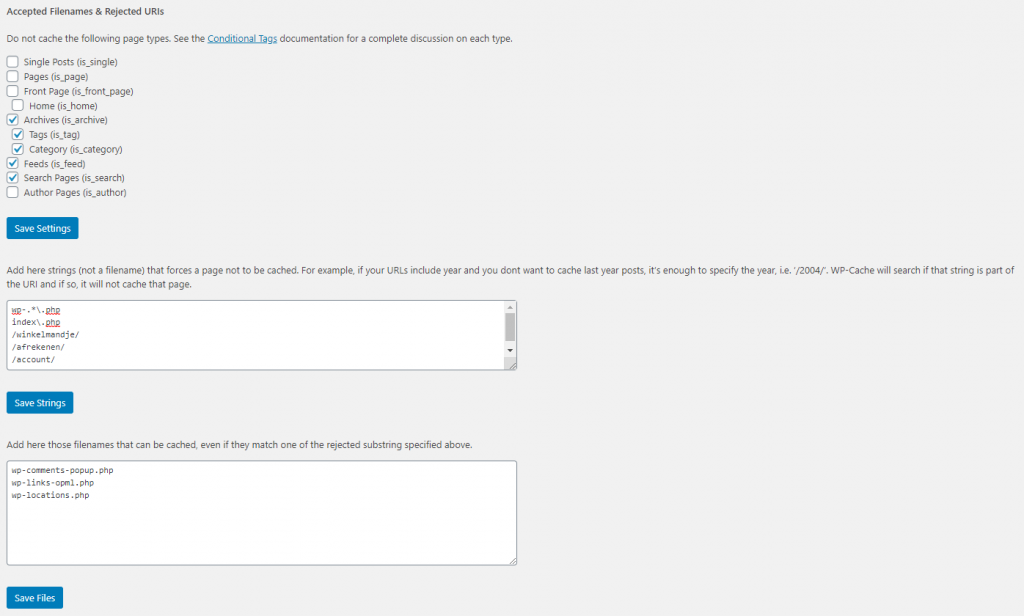
Accepted filenames & rejected URIs - Hier geef je de pagina's op die je niet in de cache wilt plaatsen. Het meest gebruikelijk is om e-commerce pagina's aan deze lijst toe te voegen zoals:
Je hebt de plugin installatie voltooid! Controleer in Pingdom of de snelheid van jouw website omhoog is gegaan :-).