De kracht van CSS variabelen
Home » De kracht van CSS variabelen
De roep om standaardisatie binnen webbouwtrajecten wordt steeds groter. Dat merken we binnen SYcommerce ook. Veel websites bevatten dezelfde elementen en voor ieder project moeten we weer opnieuw beginnen met de styling van website-elementen. Een border en een vaste hoogte voor alle inputvelden, gekleurde icoontje bij de unique selling points, de tekstkleur van alle headers, enzovoort. Kan dat nou niet sneller en makkelijker?
Het enige juiste antwoord: absoluut! Door gebruik te maken van CSS variabelen kunnen we vaste waardes in een variabele plaatsen en deze variabele aanroepen in verschillende elementen. Klinkt ingewikkeld, maar dat is het zeker niet.
Om te beginnen dien je een CSS bestand te hebben en daarin een :root element te creëren. In dit root element maken we variabelen aan met een bijbehorende waarde.
:root {
--sy-bg-primary-color: #2aabd3;
--sy-font-weight-bold: 900;
--sy-icon-sizing-5: 5em;
--sy-radius-default: 15px;
}In bovenstaande voorbeeld hebben we 4 variabelen aangemaakt:
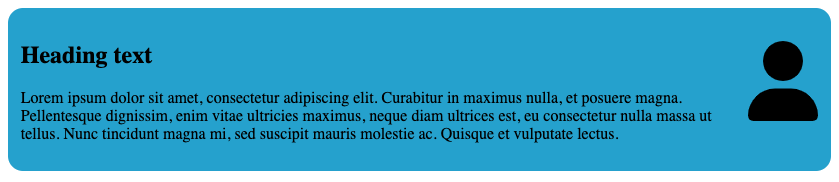
Maar wat kunnen we nou met deze variabelen? Deze variabelen kunnen we in ons CSS document nu aanroepen in elementen op de gehele website. Dit doen we door gebruik te maken van de var() notatie. Ter illustratie hebben we dit stukje HTML.
<div class="container p--2">
<span class="container-inner"></span>
<article class="post">
<i class="fa-solid fa-user pull-right"></i>
<h1 class="post-title">Heading text</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur in maximus nulla, et posuere magna. Pellentesque dignissim, enim vitae ultricies maximus, neque diam ultrices est, eu consectetur nulla massa ut tellus. Nunc tincidunt magna mi, sed suscipit mauris molestie ac. Quisque et vulputate lectus.</p>
</article>
</div>En bijbehorend de volgende CSS code:
.container {
background-color: var( --sy-bg-primary-color );
border-radius: var( --sy-radius-default );
}
article h1 {
font-weight: var( --sy-font-weight-bold );
}
article .fa-user {
height: var( --sy-icon-sizing-5 );
}
.p--2 { padding: .8rem !important; }
.pull-right { float: right; }
In bovenstaand voorbeeld hebben we de volgende aanpassingen gedaan: